Questions from the assignment
- I have an issue with responsive mobile version, 2. How can I link to local font, 3. Goolge sheets asks the number not URL
- I want to submit my content inventory but it says 'must be numbers?' What should I do?
- -Can you go over how to upload to file zilla again, I wasn't able to upload
Assignment review
- Kyle An :: Content inventory | Brickheadz |
- Amina Cheng :: Brickheadz |
- Alyssa Tornese ::
- Grace Oh :: Content inventory | Brickheadz |
- Yunfei Xie :: Brickheadz |
The limits of the file:// protocol
- Up untill now we've been working locally by dragging our files from Finder into a web browser
- While this works, there are some drawbacks:
- Default loading of index.html when visiting a folder does not work
- Some web typography platforms will not work
- Cannot use more advanced scripting languages (like PHP), which we'll get to later
- Let's look at an example of the default index.html not working locally. Download this project.
Introducing MAMP
- The MAMP "stack" (Mac, Apache, MySQL, PHP) is commonly used to develop websites on the mac platform
- Apache is the most widely used webserver on the planet (wait, what's a webserver?). It's free and open source. Other popular webservers: Ngnix (free), Microsoft IIS ($$$).
- MySQL is the most commonly used database on the planet. It's free and open sourced. Other popular databases: Oracle ($$$), MongoDB (free), Microsoft SQL Server ($$$), Postgre SQL ($$$).
- PHP is one of the most commonly used web development scripting langugaes on the planet. It's free and open sourced. Other popular web development scripting languages: Ruby on Rails, Node JS, Microsoft .NET, Python (all free)
- Other popular web development "stacks": The MEAN stack: MongoDB, Express.js, AngularJS, NodeJS
- Downloading and installing MAMP will essentially allow us to run a webserver on our local computer. This is helpful because we'll be able to replicate the server environment on our local machine.
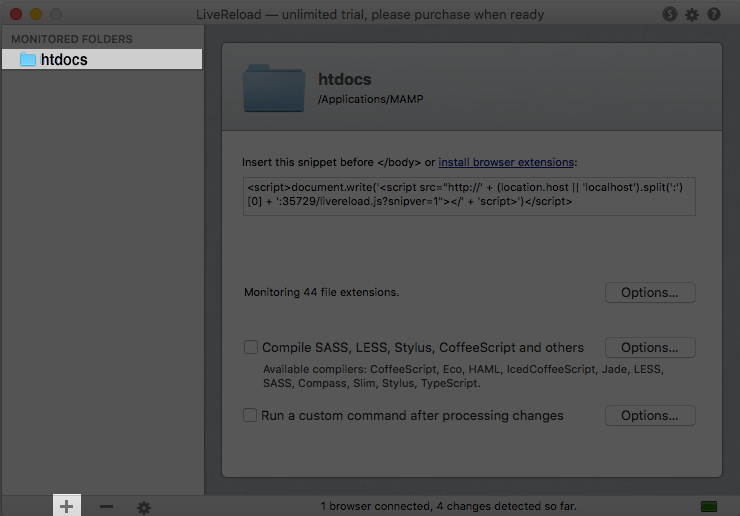
- Also, LiveReload...
Using a web server
- The main idea is that instead of going to Finder and double clicking our .html file to view it in Chrome (with the file:/// protocol), we're going to replicate the how web files are actually viewed which is over the http protocol (http://)
- We do this by installing a webserver—in this case we'll be using Apache—as a kind of middleman so that we can access our files locally over http
- Let's get started by installing MAMP, which stands for "My Apache - MySQL - PHP," which is a very common technology "stack" for developing websites
- (In this case a "stack" refers to different layers of technology. Apache is the web server, MySQL is the database, and PHP is the scripting language)
- Unfortunately you won't be able to install this in the lab because it requires an administrator password, so if you don't have a laptop, look on with someone who does
- Once it's installed go to Applications/MAMP and launch the MAMP app and simply click "Start Servers"
- A page in a web browser will automatically popup, it's address will be http://localhost:8888/MAMP/?language=English. If you see that, it's working!
- Now move your brickheadz folder into /Applications/MAMP/htdocs and you should be able to access it at http://localhost:8888/brickheadz
- If that's working you're on your way to great things!
Coding Assignment: Install MAMP locally
- Install MAMP locally if you didn't do this in class
- Move the brickheadz site into the htdocs folder
- Take a screenshot of your brickheadz site running on MAMP on your computer (the url shoudl be http://localhost:8888/brickheadz)
- FTP this screenshot png (removing all spaces in the filename if there are any) to the webserver and send a link to the screenshot
LiveReload—try this!
- Possibly the best thing about Liveweave was the fact that it automatically updated the view of the webpage as we typed our HTML and CSS
- I tested this out with MAMP and it works great!
- It does cost $10 but I think it's totally worth it if you can afford it.
-
- Buy LiveReload (either Mac App Store or direct download)
- Once you have the app in your Applications folder, open it > click the + button on the lower left corner > add the MAMP htdocs

- Add the Chrome (or Safari) browser extension
- You should then see this icon in your Chrome browser

- Click that icon and you should see the hollow circle in the middle of the icon turn solid

- That means LiveReload is connected!
- Open any HTML or CSS file (from your MAMP > htdocs directory) in Sublime and make a change to the file
- The browser should reload automatically each time you save any of those files—it's magic!
Design Assignment: Your Content Strategy & Sitemap
Deliverable: Publicly accessible PDF
- Think seriously about the content strategy for your website. Following the same method as we did for Genspace, create a content strategy for your site.
- Now that you have your content inventory, create a sitemap like you did for Genspace
- We're going to build a full deck like we did for Genspace so remember:
- Cover page
- Sitemap
- Content strategy
- Thank you page
Coding Assignment: Your First Freelance Gig!
Deliverable: SVA Server URL + publicly accessible PDF
- Great news! The client liked what you did for the homepage so much that they've decided to give you the entire job!
- But first...they need to know how much this will cost...
- Using the NuSchool Project Pricing Calculator, prepare an estimate
- Draw up a simple invoice as a publicly accessible PDF and submit it. Do this before starting to code.
- Print out the invoice and bring it to class
- Using whatever mechanism you want, track the time you spend on this assignment. There are many apps for this (I use Timings).
- The client has decided to build out a page for each member of the crew and add navigation to the top of each page
- By the way, if you didn't do the homepage with Bootstrap, please do so. It will make this part of the assignment much easier.
- They have also meticulously organized the files for this next part of the job on Google Drive
- Look at the Mockups > 02.crew folder. Be sure to look at the pdf which explains the navigation menu's interactive components
- Each crew member's bio is in assets/03.crew bios
- All the image assets you need have already been resized and are in the img folder
- Work on this website locally and then upload the site to the SVA server and submit the URL
- Note how many hours you spent on these pages. Submit this on the Google form
- If you need to fix your homepage, do that as well
Cool links
Submitting Your Work
Due Monday, 3/19 @ 10AM
Make sure all links are publicly accessible (your grade will be lower if I cannot access your work). To make sure, open up a new private/incognito browser window and test all links before submitting. After the links have been tested, submit them to this Google Form.